Un campaña de anuncios patrocinados en Google Adwords no debe basarse en lograr el mayor número de clics, sino el máximo número de conversiones, entendiendo por conversión una venta, una llamada o un registro en un formulario de contacto solicitando más información sobre nuestros productos o servicios.
Si nos encontramos en este último caso y queremos medir el número de conversiones obtenidas, debemos añadir el código de conversión de Adwords en la página de agradecimiento que se muestra al usuario tras haber rellenado y enviado el formulario de contacto.
Puede que estés en la misma situación que yo y utilices el plugin de formulario de contacto para WordPress, Contact Form 7. En este caso, tendrás que crear un página de agradecimiento y personalizar dicho plugin para que te lleve a dicha página, ya que por defecto tan sólo te muestra un mensaje informándote del resultado del envío.
¿Cómo crear una página de agradecimiento en Contact Form 7?
- Primero debemos crear la página de agradecimiento donde irá el código de conversión de Google Adwords. Por ejemplo, www.midominio.es/pagina-de-agradecimiento.html
- A continuación accedemos al plugin de WordPress Contact Form para editar el formulario de contacto.
- En “configuración adicional” añadimos el siguiente código con el objetivo de que nos redirija a la página deseada: on_sent_ok: «location = ‘http://www.midominio.es/pagina-de-agradecimiento.html’;»
(Actualización 10/9/2014): Sois varios los que os habéis puesto en contacto conmigo para decirme que tenéis problemas con el código de conversión y que no funciona en WordPress. Hasta la fecha lo hemos resuelto cambiando las comillas del código que añadimos en «Configuración adicional», es decir, estas deben ser rectas («) y no curvas o tipográficas (“). Determinados programas de Microsoft Office como Word o PowerPoint tienden a cambiarlas de forma automática.
Ahora tan sólo nos queda generar el código de conversión de Adwords y añadirlo a la página de agradecimiento creada anteriormente. Para ello:
- Accedemos a nuestra cuenta de Google Adwords.
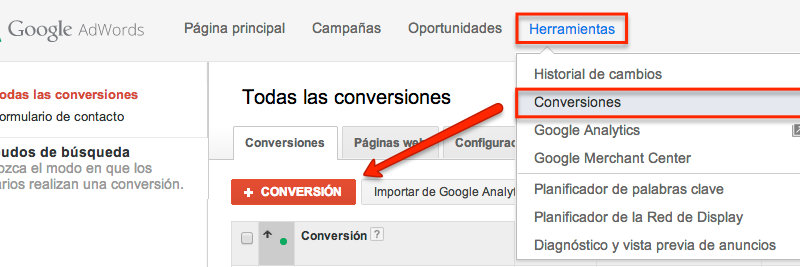
- En el menú principal se encuentra la opción de “Herramientas”, la desplegamos y hacemos clic en “Conversiones” y a continuación en “+ conversión” para crear una nueva.

- Damos nombre a la conversión y seleccionamos la “Fuente”, es decir, donde los clientes llevarán a cabo la conversión, en nuestro caso, la página web.
- En “Configuración” seleccionamos la “categoría de conversión”. Como el formulario de contacto pretende captar clientes, seleccionamos la opción de “Cliente potencial”. En esta misma opción podemos también darle un valor a la conversión, seleccionar la duración del seguimiento de conversiones, así como la posibilidad de notificar al usuario que se está realizando el seguimiento de las conversiones.
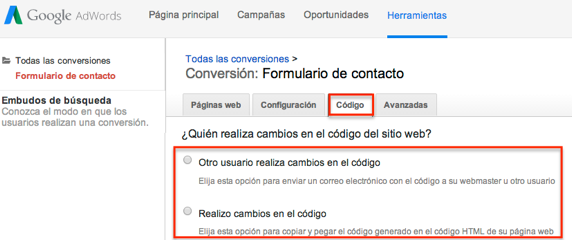
- En la pestaña “Código” podemos encontrar el código de conversión personalizado en base a la configuración que hemos llevado a cabo. La herramienta conversión de Adwords nos da la posibilidad de enviar por e-mail el código de conversión a la persona que va a insertarlo en la página de agradecimiento o bien nos lo muestra a nosotros si somos los encargados de hacerlo.

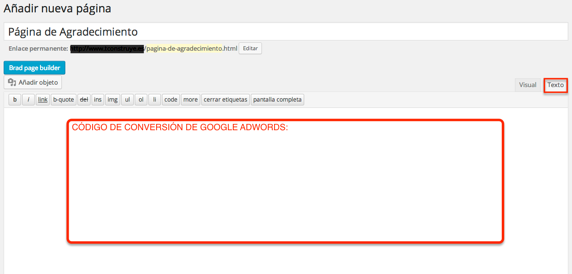
- Una vez tengamos el código de conversión de Adwords, lo copiamos y lo pegamos en la página de agradecimiento, concretamente en la opción de texto de la página.

¿Cómo comprobar que el código de conversión de Adwords está en nuestra página de agradecimiento?
Para saber que el código de conversión está en la página correcta y este está funcionando, debemos ir a la página en cuestión, en nuestro caso www.midominio.es/pagina-de-agradecimiento.html. A continuación hacemos clic en el botón derecho del ratón, de las opciones que aparecen seleccionamos “Ver código de fuente de la página” y buscamos una etiqueta similar a: <! — Google Code for {nombre de la conversión} Conversion Page –>.
Una vez hecha esta comprobación, lo siguiente es saber si funciona o no el código de conversión de Adwords. Para ello existen varias opciones:
- Usar el Asistente para etiquetas de Google. Se trata de una extensión de Google Chrome que nos indica no sólo si una página determinada lleva etiquetas de Google, sino que nos informa de posibles errores.
- Hacer clic en un anuncio de Adwords y hacer una conversión de prueba para comprobar en la cuenta de Adwords que efectivamente se ha realizado la conversión. Esta forma de comprobación tiene un coste, que corresponde al clic realizado. La conversión aparecerá en nuestra cuenta de Adwords, como mínimo, a la hora de haberse producido, o como máximo 24 horas.
- Esperar a que se produzca una conversión.
Ahora ya podemos registrar las conversiones que se produzcan cuando un usuario haga clic en el anuncio de Adwords y posteriormente rellene el formulario de contacto. De esta forma podemos entrar a valorar el rendimiento de la campaña y por tanto, conocer la rentabilidad de la inversión publicitaria en Adwords llevada a cabo.
¿Te ha parecido interesante? Espero que sí.


Hola David,
estoy siguiendo paso a paso tus instrucciones y la pagina me enseña las conversiones pero no se traducen en adwords. 🙁
no se que problema puedo estar teniendo.
Te cuento tengo el formulario de contacto de antes y ahora acabo de descargarme el pluguin Contact Form 7. puede tener que ver con eso?
Gracias
Hola Emilia,
Google Adwords tarda en mostrar la conversión como máximo 24 horas. No se si tu estás dentro de ese periodo.
En la opción de «configuración adicional» del plugin Contact Form, ¿has puesto el código: on_sent_ok: “location = ‘http://www.midominio.es/pagina-de-agradecimiento.html’;” ? Asegúrate que están bien las comillas.
Saludos!!
hola
donde se pondria exactamente el codigo de adwoords? tendria que meterme al html?, nose como hacerlo nesecito ayuda urgente!
Hola Carlos,
En tu área de administración de WordPress tienes que ir a la página de agradecimiento que has creado previamente y en la zona del editor verás dos pestañas, Visual y Texto, accede a esta última y pega ahí tu código de Conversión de Adwords.
Un saludo!
hola,
sabes que eh seguido tus pasos sobre el direccionamiento de la pagaian de agradecimiento, pero no me funciona cambie las comillas por las rectas y nada
Hola Carlos, tendría que tener más información para poder ver cuál es el problema. ¿Estás usando el plugin Contact Form 7?
Hola David,
Lo primero agradecerte el post y la ayuda 😉
Yo también estoy problemas para que salga la página de gracias.
¿Puede ser por qué hay que generar una nueva etiqueta al meter el código de la página de gracias en configuraciones adicionales?
Es que ya no sé qué hacer….
Gracias mil!
Hola Sara,
Gracias a ti. No hay que generar ninguna etiqueta adicional. Sólo seguir los pasos indicados en el post. Desconozco donde está el problema, tendría que tener más información al respecto. Saludos!
hola buen día ya trate con el método que nos enseñas pero el tag assistans me muestra un error : No HTTP response detected ,
que podrá ser?
Hola Juan, ese error hace referencia al código de seguimiento de Google Analytics, el cual no se está ejecutando de forma correcta. Tendrías que instalar de nuevo el código de Analytics eliminando el anterior. Un saludo!
El código de re direccionamiento aparentemente está malo, probé con una distinta y me funcionó, te lo dejo ,saludos.
on_sent_ok: «location = ‘http://www.pabloblanco.es/suscripcion-confirmada/’;»
Hola!
A mi me funcionó el código tal cual, de todas formas, gracias por tu aporte.
Un saludo.
Hola David, enhorabuena por el tutorial!! Es posible añadir el código de seguimiento sin página de gracias una vez el usuario ha enviado el formulario?
Muchas gracias.
Gracias Joan!
Antes sino teníamos página de agradecimiento se podía registrar la conversión a través de un script o bien mediante la creación de una página fictica, pero para ello teníamos que echar mano de los programadores. Ahora la cosa a cambiado, pudiendo usar Google Tag Manager para lograr nuestro propósito, que no es otro que registrar la conversión.
Espero haber respondido a tu pregunta 🙂
Un saludo.
Hola David,
Mi inconveniente es que cuando pongo el código en la página de agradecimiento y guardo, WP agrega etiquetas de por varios sitios y otro tanto. Es como si reinterpretara parte del código, la cuestión es que no lo deja tal cual lo pegué y sólo lohace al guaradar. Sábes hasta donde afecta o qué puedo hacer para que respete el código?
Gracias!!!
Un saludo!
alEx.
Buenos días alEx, necesitaría tener más información al respecto sobre. Hay veces que unas simples comillas pueden generar problemas. Si quieres facilitármela a través del formulario de contacto y vemos por qué no funciona tu código de conversión de Adwords en WordPress. Saludos.
me pasa lo mismo que a los amigos pero no me envia el formulario al darle send, me indica que tiene un error, ya verifique el formulario con una Add de chrome que me indica que esta activo pero el formulario en si es el que no se envia para que llegue al correo.
saludos
Hola Claudio,
Igual es fallo del propio plugin Contact Form, prueba a reinstalarlo o incluso cambiar la dirección de envío que tienes configurada.
Saludos.
Alguien sabe de un plugin para instalar el código de conversión de manera adecuada, lo que yo hago es pegarlo en la página de gracias con el editor de código de WordPress, cuando lo verifico con la herramienta de GOOGLE TAG MANAGER, suele aparecerme un error como CDATA perdido o cosas por el estilo.
SALUDOS
Hola Alejandro,
En este enlace hace referencia al problema del CDATA, en concreto, al uso incorrecto de determinados comandos si tenemos un JavaScript en la página. https://support.google.com/tagassistant/answer/2978937?hl=en#cdata_comments, ya me cuentas si al final te ha ayudado.
Saludos y gracias por pasarte por aquí.
Buenas tardes David
Muchas gracias por tu post. Me ha servido de mucha ayuda 🙂
La parte de redirigir el formulario a una página de agradecimiento ya la he hecho. Pero al ir a copiar el código de conversión en la página tengo dudas de donde copiarlo.
Yo he escrito un mensaje basico de «El formulario se ha enviado correctamente», entonces al darle a editar en la parte de texto como indicas, me sale el siguiente código: El formulario se ha enviado correctamente
No se si tengo que copiar el código de conversión antes, después o en medio de este.
¡¡Muchas gracias de antemano!!
Buenos días Carolina,
El código de conversión de Adwords lo debes pegar en la parte de «Texto» de la página de agradecimiento como bien dices, tras el mensaje. Debe estar entre las etiquetas
y . Para comprobar que el código de Adwords está ahí, ves a tu página de agradecimiento haz clic en botón derecho, «ver código fuente de la página» y a continuación, control + F, busca «Google Code»y confirmas que tu código está entre dichas etiquetas. Otra forma más fácil de comprobarlo es instalándote el plugin https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk donde te da información de los códigos de Google que tienes instalados en tu página web.Un saludo 🙂
Gracias David.
Me he dado cuenta de que te copie mal el código que me aparece al ir a la parte de texto. es este:
El formulario se ha enviado correctamente
Aquí es donde tengo dudas de donde meter el código de conversión, por lo que comentas creo que es entre y . ¿Me lo puedes confirmar?
¡Muchas gracias!
Hola Carolina,
Tendría que saber cuál es la página de agradecimiento para saber si está bien colocado el código de conversión de Adwords.
Saludos!!
Hola David
veo que no es que copiara mal el código, sino que al publicar desaparece la parte de código. 🙂
esta es la página de agradecimiento: http://www.ayanet.es/confirmacion-formulario/
gracias.
Hola Carolina, he revisado tu página de agradecimiento y el error que sale hace referencia al CDATA. No es que hayas copiado mal el código, sino que WordPress ha modificado dicho código y cambiando el signo «>» por «>». Para solucionar este error puedes visitar la página https://www.davidescolano.es/google-adwords/solucion-error-cdata-del-codigo-de-conversion-de-adwords.html donde te explico cómo hacerlo. Por cierto tu pregunta ha sido la base de dicho artículo. Gracias 😉
Yo utilizo el plugins caldera forms de wordpress y no encuentro la forma de pegar el código de conversión. ¿Sabes como hacerlo en este plugins?
Hola Andrés,
Lo siento, no conozco dicho plugin, normalmente uso Contact Form.
Si puedes concretar algo más tu problema…
Hola Andrés,
Lo siento, no conozco dicho plugin, normalmente uso Contact Form.
Si puedes concretar algo más tu problema…
Saludos!
Hola David,
Es un plugins de crear formularios. Se llama «caldera form». El problema está en que cuando alguien rellena el formulario y lo envía, salta un «aviso script» como que se ha enviado correctamente. Pero no encuentro la forma de hacer que salte a otra página de confirmación de envío. Me explico?
Buenos días Andrés,
En ese caso bien puedes recurrir a un informático para que te cree un «página ficticia» o bien hacerlo nosotros vía Google Tag Manager. Otra opción es registrar las conversiones de Adwords creando un Evento (https://support.google.com/analytics/answer/1033068?hl=es) en Google Analytics.
Un saludo!
Hola, David!
Muchas gracias por el post, está súper bien explicado 🙂
Tengo un problema; la página que yo he creado no acaba en .html como la que pones de ejemplo, lo que estoy pegando en «Configuración adicional» en Contact Form 7 es esto: on_sent_ok: «location = ‘http://www.funwayresort.com/pagina-de-agradecimiento/’;»
Con sus comillas rectas y lo demás.
No me funciona, no redirecciona a la página de agradecimiento al darle a «enviar». ¿Será por lo de .html?
Mil gracias de antemano!
Un saludo
Patricia
Buenos días Patricia!
Por lo del «html» al final de la url no es. Si dices que todas las comillas son todas rectas y sigue sin funcionar, el problema puede estar en el JavaScript del formulario Contact Form, el cual debe entrar en conflicto con otros plugins que tengas instalados.
Un saludo!
Hola,
Gracias por la rápida respuesta. Indagaré 🙂
Un saludo
Patricia
A ti Patricia! Las otras opciones que contemplo son usar Google Tag Manager o bien crear una página virtual.
Saludos 🙂
Muchas gracias por este tutorial, David. Este finde me pondré con ello a ver si lo consigo para medir las conversiones.
Gracias a ti Leticia. ¡Saludos!
Gracias por el tutorial. Es muy claro
Mi problema es que uso una plantilla en wordpress con un Page Builder y aquí es donde no sé cómo pegar la etiqueta. Si voy a la página creada en wordpress y pego la etiqueta, Google Tag Assitant no me detecta la etiqueta. Si pego la etiqueta en la página creada con el Page Builder, si que me detecta la etiqueta pero me dice que está mal ubicada.
Tienes alguna solución a esto?
Gracias
Hola Abene!
Si usas Page Builder tendrás que pegar el código de Adwords en el elemento que te permite añadir código HTML. En el supuesto de no usar Page Builder (versión clásica) tendrás que, en lugar de pegar el código en la pestaña de «Visual», hacerlo en la opción de «HTML».
Ya me cuentas que tal te ha ido.
Saludos.
Parece que ya la reconoce. La tenía mal ubicada
Muchas Gracias
Hola Abene,
Me alegro un montón 🙂
Saludos!!
Hola, donde puedo consultar el código de conversión ya creado? Mi cliente cambio de sitio pero no cuenta con el código pero ya estaba creado. Saludos
Hola Rozana, si te refieres a comprobar que el código se ha añadido en la página correspondiente, puedes verlo haciendo clic en el botón derecho del ratón, selecciona «ver código fuente» y una vez dentro, buscar (ctrl+f) «Google Code for» (sin las comillas). Otra forma de verlo es usando Google Tag Assistant (en el post tienes un enlace donde podrás descargártelo). Si por otro lado te refieres a buscarlo en la herramienta de Google Adwords, tendrás que ir al menú de navegación principal, hacer clic en «herramientas» > «conversiones» > Nombre de la conversión.
Un saludo!
Hola david. tengo instalado en WordPress el global tag y el evento snipet. está creado con elementor pero entiendo que no debería afectar…
aún así me dicen que no les funciona y que aparece sin verificar la etiqueta y que no registra datos. sin embargo en anal6tics si registra el evento de los formularios….
ya no se me ocurre que más probar por qué está todo instalado en principio
Hola Cristian, tendría que tener más info. Aún así, si dices que Analytics registra las conversiones, impórtalas a Adwords ¿no?